Finding your documentation groove
Tips for creating great documentation that your team will love
Documentation, four ways
There's plenty of writing already about why documentation is important. We've all picked up someone else's project or an old code base, looked for the 'getting started' guide and found at best some half baked command line instructions (that probably don't work any more), or at worst nothing at all. Perhaps you've even gone back to one of your own projects, a few months since you last worked on it, and found it in much the same state and you're desperately grepping your history looking for how to start it up.
So why should you write documentation? Well, why shouldn't you? Here are some bad reasons...
- "my code is so great, I don't need documentation"
- "my unit tests are so great, I don't need documentation"
- "my framework of choice is so great, it comes with it's own documentation"
- "my framework of choice is so great, it automatically generates documentation for me"
Let's unpick these.
Your code might be great, I don't doubt it. You're a great engineer. But you might not think that in six months time when you've worked on three other projects and can't remember how any of this works any more. Documentation is a great reference guide.
Hey, your unit tests might be pretty swish too, but they probably only tell me how to use your library for simple scenarios, and often only those that were needed to test specific regressions in your library. It probably doesn't help me apply your library to my needs. Documentation is a great tool to help solve problems.
It's nice when frameworks have excellent documentation, but hint, that's documentation for their framework, not for your implementation of it! Documentation is a great way of developing understanding of your system.
Auto-generated documentation is really just your code transformed into a different format. It doesn't help your audience to really learn how to make the most of your library, and how it can make their project better. Documentation is a great teacher.
This creates four distinct styles of documentation, each with their own purpose:
- Reference, information about your system
- Guides, how-tos on solving problems with your system
- Explanation, helping your audience to build their mental model of your system
- Tutorials, teaching ways to make the most of your system
You can read a lot more about these over at documentation.divio.com. It's a great set of principles to follow, and they think so too:
If you can put these principles into practice, it will make your documentation better and your project, product or team more successful - that’s a promise.
~ documentation.divio.com
With that in mind, that great documentation can serve four distinct purposes, it's now time to turn our attention to how you can create within these areas.
A screen recording is worth a thousand words
Most documentation takes the form of a handful of markdown files in a GitHub repo, perhaps a few pages in your company's Confluence workspace, or maybe you even have a dedicated website to host your documentation. No matter where it lives, most of the time your documentation probably takes the form of written word, typed into a text editor, and hosted online for your audience to read.
But there's more to life than words on a page. Indeed, consider how you might use other formats to share an understanding of your system. You might even find it's easier to create documentation in these other formats, especially if you find writing tedious.
Graphics
Graphics are probably the most common secondary form of documentation found today. Architecture diagrams, system designs, and networking graphs are found all over the place, and there are lots of excellent tools available to produce them. If you're concerned about your diagrams getting out of date, there are a handful of services looking at how these sort of diagrams can be managed in code, much like you might manage your infrastructure with Terraform, or your database with migrations.
Screen recordings
Sometimes showing is easier than explaining it. Grab a couple of colleagues, open up a video call and turn on the screen recorder. Talk through the system, taking them through the areas you're looking to document, encouraging your attendees to ask exploratory questions as you go. You might find a few areas you hadn't considered documenting, or specific features that are hard to explain on the first attempt. Take notes around these and consider if you need to re-record these sections, or develop mental models to help explain them better next time.
You can edit the screen recording down later just to the highlights, or even chunk it up into smaller videos.
Remember: if you're sharing a screen recording, consider adding a transcript and time stamps for key points, to help aid navigation and discoverability.
Interactivity
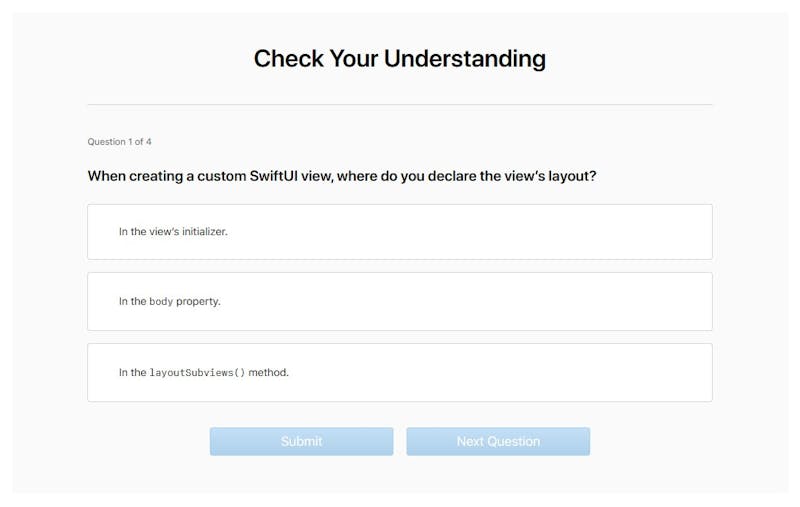
Some of the best documentation often includes an interactive element, a way for the audience to either play around with your service during the learning process, or a way to check they are developing their understanding as they go. The Apple SwiftUI documentation does this well, with a "Check your understanding" box at the end of each section in their introduction tutorials.

This does a really good job of helping give the audience member the confidence that they've understood what the documentation was telling them, and that they're ready to move on to the next stage. This works especially well in Tutorial-style documentation. Creating advanced interactive behaviour for your tutorials might be time consuming, but there are simple approaches too. GitHub markdown has support for collapsible containers, which can be used to hide answers to questions. You can find more details on how to do this in this Gist.

A handful of additional things to consider
- Consider adding a "do not use this if..." section to your documentation, especially if your service isn't well suited for specific scenarios. This can help people understand if it is worth investing their time or whether they should be looking elsewhere.
- Get documentation reviewed like any other code contributed to your project, consider the audiences you are targeting too, and make sure it's reviewed by someone from that group. Find time to review it yourself a few weeks after you've completed it, confirming it still makes sense once you've moved on to new things.
- If you're hosting your documentation online, consider making it easy to search. Think about what sort of questions your audience might ask, and create ways for them to discover the answers easily. Hosted real-time search tools such as Algolia provide discounted or free search for open source software and non-profits. Make sure you put detailed goals, targets, and outcomes in your documentation, so if you can index it in search, it makes it really easy for your audience to find what they're looking for.
- Whilst a bit of a gimmicky name which might not work for all forms of documentation, think about whether you can create the documentation for your new service or API before you build it – a process often referred to as ‘documentation driven development’. You can use that documentation to validate if your idea or API design is sufficient, before then proceeding to write tests and the code itself. More thoughts on this approach can be found in this Gist.
- Allow contributions back, if a user finds a mistake, or has a suggestion to improve, give them an easy way to feedback. In-page controls to create GitHub issues, or links to reach out to your team on social media can help a lot.
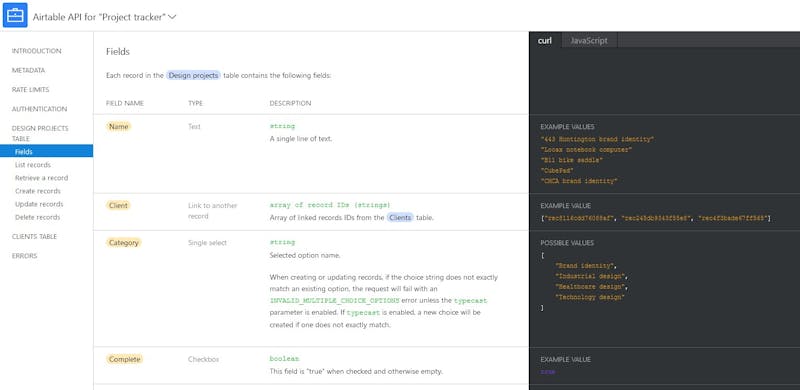
- Tailor your documentation to the individual. Airtable do this really well, creating custom documentation pages for each of your projects within their service. This includes not just the writing, but the code samples and example responses are tailored too.

- If you're creating a tutorial, make sure you have a friend or colleague run it through and time it. It often helps to give your audience an idea of how long they'll need to set aside to complete it.

Have you got suggestions on what makes great documentation, or pitfalls to avoid? Drop me a note on Twitter @chrishutchinson, I'd love to hear about your experiences.